Difference between revisions of "JohnnyEnglish tutorial Working with UE4"
(→Import our map mesh) |
(→Import our map mesh) |
||
| Line 53: | Line 53: | ||
*Navigate into this folder, right click the large green Add/Import button just above the '''Content Browser''' and select (in this case ''SM_TrainingRoomsBaseMap.FBX'') and '''Import''' it. | *Navigate into this folder, right click the large green Add/Import button just above the '''Content Browser''' and select (in this case ''SM_TrainingRoomsBaseMap.FBX'') and '''Import''' it. | ||
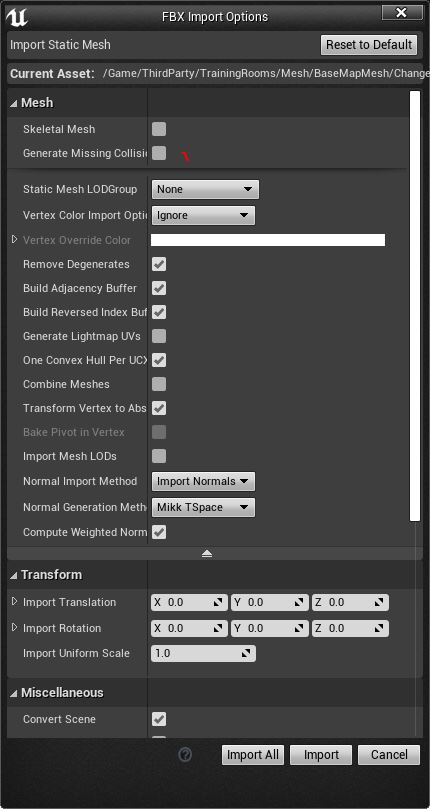
| + | UE4 Will attempt to detect the object you're importing and will offer you an Import Options box. | ||
[[File:Ue4tut04.JPG]] | [[File:Ue4tut04.JPG]] | ||
| + | |||
| + | |||
| + | [[File:Ue4tut05.JPG]] | ||
==Preparing mesh for testing with temporary collision== | ==Preparing mesh for testing with temporary collision== | ||
Revision as of 08:11, 11 August 2021
If you've never opened Unreal Editor 4 before, I'd recommend doing it now, perhaps follow a few tutorials about using the editor, there are numerous examples, I'll endeavour to add links to good ones here.
For this tutorial I'm going to recommend using the 3rd person shooter template as a platform to build and test your map upon.
- Third person blueprint template has a relatively small footprint
- The template comes supplied with a mannequin the same size as the Urt5 Player Models.
- It's very easy to move the 3rd person camera to simulate the view of a first person game.
- Prior to packing your map we'll use migrate to a clean empty project.
Contents
Create a new project using the 3rd person blueprint template
The first stage is to create a new project, select as a template the 3rd person blueprint template. You can choose to include starter content if you prefer but for this tutorial, I suggest you don't, we'll be creating everything we need within our map space.
Configure your project for mapping
The 3rd person template includes an example map, we'll be deleting this later.
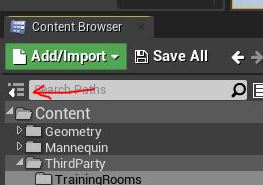
Expand the content browser fully so that folders are displayed, the small button to the left of the and create the following folders in Content:
- Below the Content folder create a new folder named ThirdParty.
- Inside the ThirdParty folder we shall create our maps folder, all the map assets will live in folders below this. For this tutorial, the map folder name should be TrainingRooms.
- You can create three more sublevels below TrainingRooms for mesh, materials and textures.
- In the TrainingRooms folder create a new Level and name it TrainingRooms, the name of the level should match the name of it's folder.
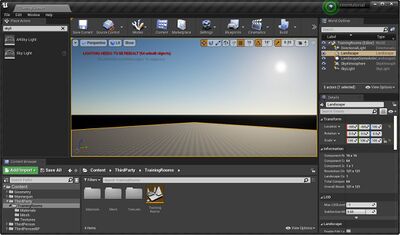
- Open the TrainingRooms level (double click the level icon) and you'll be presented with a totally black scene, the level is empty and will need several components, select these from the component list (far left), you can search for partial words to help find the components you need.
- Find and add a Sky Atmosphere component.
- Add a Directional Light and with it's properties, find the Sky Atmosphere check box and check it.
- Add a SkyLight.
- Now change the editor mode (use the Modes button on the main menu) to Landscape and create a small, 8x8 landscape.
Start building the map
So far we've added skylighting and a landscape for our terrain. At this stage, you can build your map in any way that you feel is appropriate.
You can create a map using only UE4 brush entities, for more information about this see [UE4 Brushes]
This tutorial will assume you've either converted an existing map or have built a map using 3d modelling software such as Blender, Maya, 3dsMax.
In this case, we will have a map mesh in .FBX format, ready to import.
Import our map mesh
If you would like to follow along with this tutorial using the trainingrooms mesh, download my example .FBX here.
- Create a folder in your Content/ThirdParty/TrainingRooms/Mesh folder named BaseMapMesh.
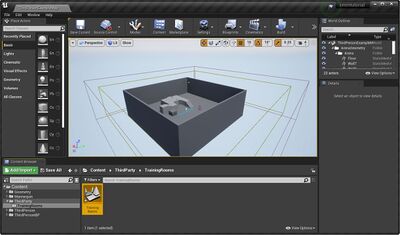
- Navigate into this folder, right click the large green Add/Import button just above the Content Browser and select (in this case SM_TrainingRoomsBaseMap.FBX) and Import it.
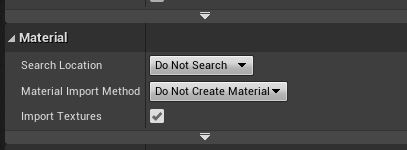
UE4 Will attempt to detect the object you're importing and will offer you an Import Options box.

Preparing mesh for testing with temporary collision
Placing our mesh
Building the shadow/lightmaps
Quick run around
Add initial level lighting
Enable the Sky Atmosphere component by following these steps using the Modes panel in the Level Editor:
- Place a Sky Atmosphere component in the scene.
- Place a Directional Light in the scene, and from its Details panel, enable Atmosphere/Fog Sun Light.
- If using multiple Directional Lights, set the Atmosphere Sun Light Index for each; for instance, 0 for the Sun and 1 for the Moon.
Place a Sky Light in the scene to capture Sky Atmosphere and have it contribute to the scene lighting.
[[1]]