Difference between revisions of "Mapping:What is a patch"
m |
|||
| Line 40: | Line 40: | ||
# Accept default settings (3 X 3) | # Accept default settings (3 X 3) | ||
# Use x/y/z axis rotate or change view (CTRL+TAB) until you are viewing the patch edge on - it looks like a line. | # Use x/y/z axis rotate or change view (CTRL+TAB) until you are viewing the patch edge on - it looks like a line. | ||
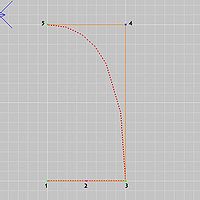
| − | # Press V to enter Vertex Selection mode. Your screen should look like the image below. The vertices have been numbered. [[File:patches_2.jpg]] | + | # Press V to enter Vertex Selection mode. Your screen should look like the image below. The vertices have been numbered.<br/>[[File:patches_2.jpg|200px]] |
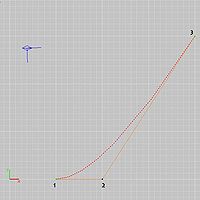
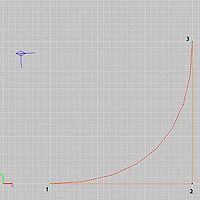
| − | # Drag vertices 3 and 2 as shown below. A quarter circle is achieved. [[File:patches_3.jpg]] [[File:patches_4.jpg]] | + | # Drag vertices 3 and 2 as shown below. A quarter circle is achieved.<br/>[[File:patches_3.jpg|200px]]<br/><br/>[[File:patches_4.jpg|200px]] |
# Texture the wall. With the wall selected, press S to bring up the Surface Inspector and select "Natural" in the patch texturing section. | # Texture the wall. With the wall selected, press S to bring up the Surface Inspector and select "Natural" in the patch texturing section. | ||
| Line 50: | Line 50: | ||
=== Semi Circle === | === Semi Circle === | ||
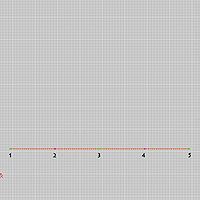
| − | # This time create a 5 X 5 patch mesh. [[File:patches_6.jpg]] | + | # This time create a 5 X 5 patch mesh.<br/>[[File:patches_6.jpg|200px]] |
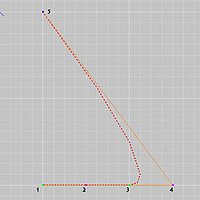
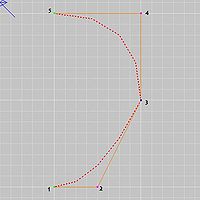
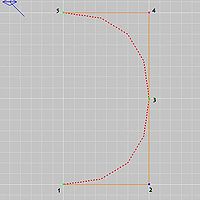
| − | # Move the vertices as shown to create a semi circle. [[File:patches_7.jpg]] [[File:patches_8.jpg]] [[File:patches_9.jpg]] [[File:patches_10.jpg]] | + | # Move the vertices as shown to create a semi circle.<br/>[[File:patches_7.jpg|200px]]<br/><br/>[[File:patches_8.jpg|200px]]<br/><br/>[[File:patches_9.jpg|200px]]<br/><br/>[[File:patches_10.jpg|200px]] |
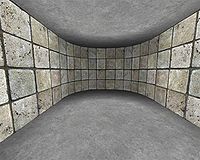
| − | # Texture and voila: [[File:patches_11.jpg]] | + | # Texture and voila:<br/>[[File:patches_11.jpg|200px]] |
=== Go Nuts === | === Go Nuts === | ||
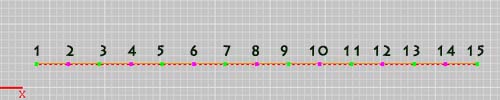
| − | # Create a 15 x 15 patch mesh. [[File:patches_12.jpg]] | + | # Create a 15 x 15 patch mesh.<br/>[[File:patches_12.jpg]] |
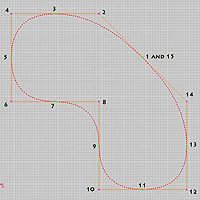
| − | # Arrange vertices to an interesting kidney shape. [[File:patches_13.jpg]] | + | # Arrange vertices to an interesting kidney shape.<br/>[[File:patches_13.jpg|200px]] |
This gives the result shown in the picture at the top of this tutorial. | This gives the result shown in the picture at the top of this tutorial. | ||
[[Category:Mapping]] | [[Category:Mapping]] | ||
Revision as of 12:38, 4 December 2011
General information
| |
Way too much tech stuff, doesn't matter for mappers |
Bezier Patches or "curves" are one type of Parametric Surface.
A parametric surface is a surface with a shape defined by a set of parameters, so the shape of the surface can change depending on the values of the parameters.
For Bezier Patches in Quake 3, the parameter is the LOD, or Level Of Detail.
Patches in Quake 3 are rendered with triangles, so the curves must be 'tessellated' (subdivided) into a number of triangles.
The higher the LOD value, the more the curve is subdivided, and the more triangles are created in tessellation.
The LOD can be set to change with the viewer's distance from the Patch, decreasing as they get further away.
In Q3 "r_lodCurveError" controls how much the LOD changes with distance, and "r_subdivisions" fixes the maximum LOD for all curves.
A Patch is stored as a 2-dimensional matrix of points.
A 2-dimensional matrix is a table containing sets of values arranged in rows and columns.
Each point is stored as two sets of values.
One set contains the XYZ coordinates defining the location of the point in the 3-dimensional volume of the map.
The other set contains the UV coordinates defining the location of that point on the 2-dimensional area of the Shader.
One Patch can only have one Shader, for the same reason one brush face can only have one Shader.
Tutorial
Note: By postit, originally posted at urtjumpers.com forum
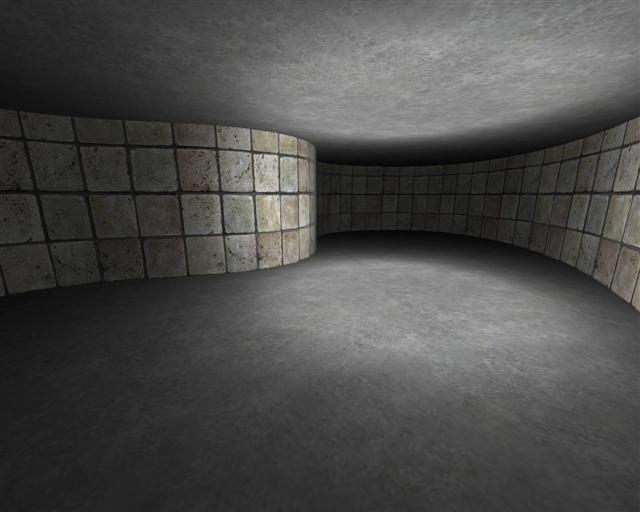
The aim of this tutorial is to guide a mapper in creating curved walls using patches, as pictured below:
Creating a curved wall is about moving vertices into the right positions. I've tried to use pictures more than words to show this.
Quarter Circle
- In the menu select Curve -> Simple Patch Mesh
- Accept default settings (3 X 3)
- Use x/y/z axis rotate or change view (CTRL+TAB) until you are viewing the patch edge on - it looks like a line.
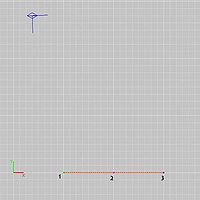
- Press V to enter Vertex Selection mode. Your screen should look like the image below. The vertices have been numbered.

- Drag vertices 3 and 2 as shown below. A quarter circle is achieved.


- Texture the wall. With the wall selected, press S to bring up the Surface Inspector and select "Natural" in the patch texturing section.
| |
If you can't texture the correct side of the patch, you need to invert the matrix: Menu -> Curve -> Matrix -> Invert |
Semi Circle
- This time create a 5 X 5 patch mesh.

- Move the vertices as shown to create a semi circle.




- Texture and voila:

Go Nuts
This gives the result shown in the picture at the top of this tutorial.