Difference between revisions of "Raynes normal map tutorial"
| Line 1: | Line 1: | ||
First thing we need is of course a diffuse/colour map. For this tutorial I will use a brick and plaster wall texture I made recently. | First thing we need is of course a diffuse/colour map. For this tutorial I will use a brick and plaster wall texture I made recently. | ||
| + | |||
| + | [[File:Normal map tut1.png]] | ||
| + | |||
| + | The next step is to generate a normal map. This can be done in a variety of ways but I prefer Crazy ump, it comes with a 30 day free trial which includes full functionality. | ||
| + | |||
| + | Once we start Crazy Bump we can drag and drop a diffuse map into the main window, Crazy Bump can be unstable if files are imported using the file browser. | ||
| + | |||
| + | When we drag and drop our image we will be given 3 choices. | ||
| + | |||
| + | *Open as photograph - which will try to identify what is high and what is low through the colour information. It has a "shape recognition" slider which is supposed to help the process of identification. Do not use this for textures that represent flat material like metal or concrete. | ||
| + | |||
| + | *Open as heightmap - This does a simple thing, it turns the diffuse map to a grayscale map and then determines what is high and what is low. To me, this option works the best, especially if you want to add fine details. | ||
| + | |||
| + | *Open as normalmap - For me, this was only useful to generate a cleaner height map for parallax mapping and even then it's questionable if it will do a good job. | ||
| + | |||
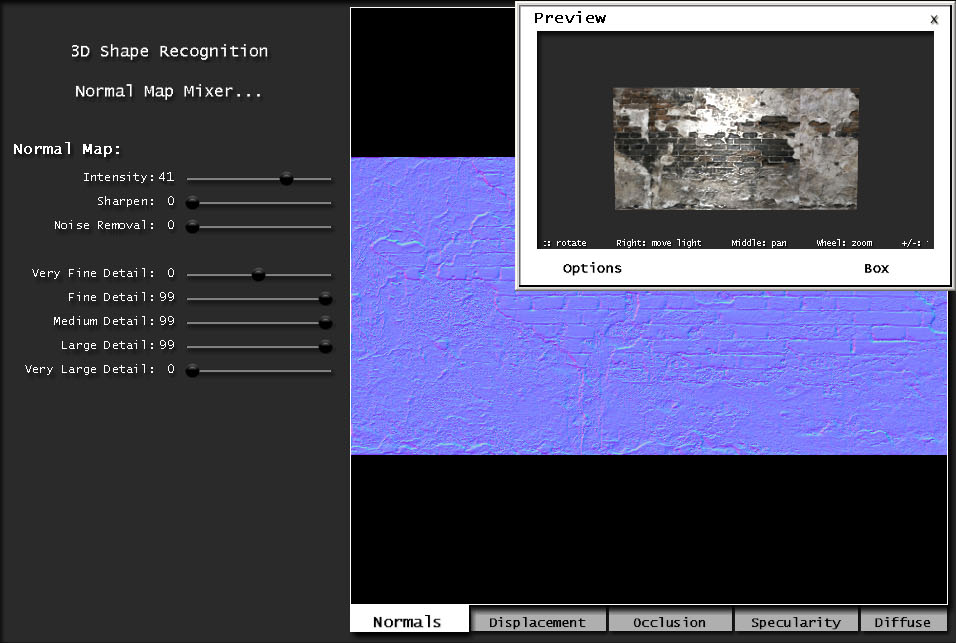
| + | Don't rely too much on the 3d preview, Crazy Bump renders normal maps quite differently to urt. Small details often look good and when you load it in urt the end up looking crap. | ||
| + | |||
| + | [[File:Normal map tut2.png]] | ||
| + | |||
| + | Now we have to edit the normal map and generate the alpha channel for it. For the alpha channel I will be using a specific element from the normal map and combine it with the diffuse map. | ||
| + | |||
| + | |||
| + | [[File:Normal map tut3.png]] | ||
Revision as of 08:30, 15 January 2012
First thing we need is of course a diffuse/colour map. For this tutorial I will use a brick and plaster wall texture I made recently.
The next step is to generate a normal map. This can be done in a variety of ways but I prefer Crazy ump, it comes with a 30 day free trial which includes full functionality.
Once we start Crazy Bump we can drag and drop a diffuse map into the main window, Crazy Bump can be unstable if files are imported using the file browser.
When we drag and drop our image we will be given 3 choices.
- Open as photograph - which will try to identify what is high and what is low through the colour information. It has a "shape recognition" slider which is supposed to help the process of identification. Do not use this for textures that represent flat material like metal or concrete.
- Open as heightmap - This does a simple thing, it turns the diffuse map to a grayscale map and then determines what is high and what is low. To me, this option works the best, especially if you want to add fine details.
- Open as normalmap - For me, this was only useful to generate a cleaner height map for parallax mapping and even then it's questionable if it will do a good job.
Don't rely too much on the 3d preview, Crazy Bump renders normal maps quite differently to urt. Small details often look good and when you load it in urt the end up looking crap.
Now we have to edit the normal map and generate the alpha channel for it. For the alpha channel I will be using a specific element from the normal map and combine it with the diffuse map.